Litespeed Cache Vs. Wp Rocket Fundamentals Explained
Wiki Article
The 45-Second Trick For Litespeed Cache Vs. Wp Rocket
Table of ContentsFacts About Litespeed Cache Vs. Wp Rocket UncoveredAn Unbiased View of Litespeed Cache Vs. Wp RocketNot known Facts About Litespeed Cache Vs. Wp RocketThe smart Trick of Litespeed Cache Vs. Wp Rocket That Nobody is DiscussingOur Litespeed Cache Vs. Wp Rocket Statements
Some styles are much cleaner and extra maximized than others. They have a smaller file dimension, making them simpler to fill. That additionally indicates they have fewer bells and whistles (think of computer animation or specialized style patterns) compared to others that are a bit extra. That's a good trade-off if you desire far better filling performance.
If you're running your website on Word, Press, you're most certainly making use of plugins and widgets to include capabilities to your site. Every plugin you install adds a bit of code to your page, making it larger than it need to be.
Allow's state your web server is based in Australia, however you have lots of visitors from India. Rather than sending out files straight from Australia, the CDN can send documents from a web server in India, making this process much faster and extra reliable. Redirects are an all-natural part of any type of internet site, and there's nothing wrong with them.
Litespeed Cache Vs. Wp Rocket - An Overview
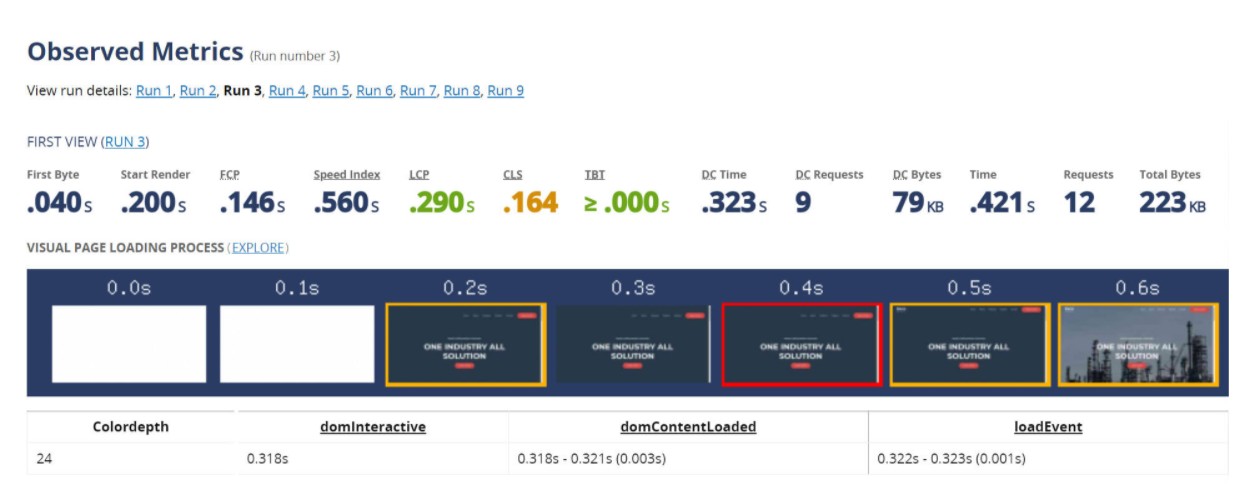
In many situations, they won't significantly slow you down. In the case of redirect chains, they will. By linking as near to the final destination as possible, you avoid creating way too many redirects and hence, lower your web site's load. Unsurprisingly, a few of the most effective sources for enhancing your internet site are from Google.It summarizes the customer experience of visitors to your site, showing just how lots of Links pass or fail Core Web Vitals and other page experience signals. Lighthouse, for Google Chrome This is among the most innovative performance dimension devices available and fantastic for benchmarking. Internet, Page, Test This tool offers a waterfall layout of how all the assets lots on your site.
Don't blind on your own to scores and metrics as those numbers are not representative of all your visitors. Every individual is different. Every site visitor uses an additional sort of net connection, tool, and web browser. Locate out that your customers are, how they access your website, and what they do while they're there.
Utilize the recommendations to obtain begun on improving your page rate, but do take these with a grain of salt. They are excellent beginning points, but there is so much a lot more you can do!

This will certainly decrease latency and result in improvements to your web page rate due to the fact that it minimizes any opportunity of a hold-up or the number of round trips generated.
The Ultimate Guide To Litespeed Cache Vs. Wp Rocket
As websites innovation, like the advancement and wide use Java, Script collections, has actually progressed over time, using this innovation has actually been tempered by the rate, or bandwidth, of Net links and the handling and memory resources of devices. Simply get more put: the a lot more information and sources the server sends to the internet browser, the longer it takes to provide the "plan" throughout an internet connection and the slower the page will certainly be aesthetically provided in the internet browser and become usable.
This is so when a site visitor sees this website once again, it does not need to refill the whole web page. This benefits web page speed, as this minimizes time invested sending out multiple HTTP requests to the web server. An added benefit is the decrease of transmission capacity and as a result the overall expense of hosting your site.
This will certainly decrease latency and lead to enhancements to your web page speed because it minimizes any kind of opportunity of a hold-up or the number of round journeys generated. LiteSpeed Cache vs. WP Rocket. If you have white room, line returns or also comment tags, HTML and text can gather and boost your web page dimension by navigate to this website 10 20%, negatively impacting web page load time
An Unbiased View of Litespeed Cache Vs. Wp Rocket
Enhancing page rate is important in today's digital atmosphere when customers anticipate what they're searching for to appear directly away. Therefore companies of all dimensions require to make the most of the readily available SEO devices and tactics in order to adapt and take on their peers on the internet search engine results pages.
As website innovation, like the advancement and large use Java, Manuscript libraries, has actually advanced gradually, the use of this technology has actually been tempered by the speed, or bandwidth, of Internet links and the processing and memory sources of devices. Basically: the more information and sources the server sends out to the web browser, the longer it takes to supply the "bundle" across a web link and the slower the page will be aesthetically made in the internet internet browser and become usable.
Web page rate influences traffic across all networks and sources, but given that Google has led developments in using page rate in web search ranking algorithms, minimizing latency has actually come to be a core part of search engine optimization. While anything that adds time to the page rendering procedure is a page rate aspect, there are numerous issues that are most common: The time in between when the user or web browser requests the web page and the initial action from the web server is known as the server response time, additionally gauged as Time To First Byte (TTFB), or the moment at which the server sends the very first information that the web browser can make use of to construct and make the page.
Report this wiki page